Some bloggers love the look and feel of a true blog. They love the comments, the posts, and even the nav bar. The nav bar, or Navigation bar is jut that. It navigates you through blogger.
The nav bar takes visitors to your blog back to the home-base. It is like walking down the sidewalk and going door to door to visit the different houses.

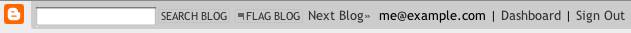
The Blogger Navbar appears by default at the top of every Blogger-powered blog.
Navbar features include: [B]: takes you back to www.blogger.com.Search Blog: searches the blog you're viewing. Results will appear directly on the page.Flag Blog: lets you mark the current blog as objectionable (which is unfortunate but, happens)
NextBlog: takes you to a random, recently-updated Blogger blog.[email address]: If you are logged in to your account, you'll see your own address here. Other viewers will see their own email addresses, or none at all if they aren't logged in.Dashboard: If you are logged in, you'll have a link to your own dashboard.Sign In/Out: This displays the appropriate option, depending on whether you're logged in or not. The Navbar appears on all freely-hosted Blog*Spot blogs. According to blogger the navbar can be disabled for users publishing via FTP.
You can change the color of your nav bar in the layouts tab. It is available in several colors . If you are using a classic template, you'll see a menu from which you can select a color. For blogs using Layouts, just click the "edit" link on the Navbar page element.
Notes:
Unless you publish your blog via FTP, the Navbar cannot be disabled, according to blogger.
They've made every effort to make sure the Navbar doesn't interfere with custom template designs. However, some display problems may occur. Here are a few things to try if you are running into trouble:
However, there are many blogger wanting a blog that resembles a website more than a blog. These are the people who would rather get rid of it than just change it's color. Here's how.
As usual, go to the edit html link from your layouts. BACK UP your code.
Look for the following code.You can do this easily be pressing control +F (in most browsers) and doning a search and find.
Right before that area insert the following;
Preview your blog to make sure it worked and then save it.
The downside of removing this element is that you may get fewer visitors. A normal blog will get many visitors because they landed there thanks to the navbar.














0 comments:
Post a Comment