 Re centlyBlogger released a new Star Ratings Feature. According to Blogger, with the new Star Ratings feature, your readers can easily rate your posts — or the things you post about — from one star to five stars with a single click, right from the post footer.
Re centlyBlogger released a new Star Ratings Feature. According to Blogger, with the new Star Ratings feature, your readers can easily rate your posts — or the things you post about — from one star to five stars with a single click, right from the post footer.Is the star rating for everyone?
No. A problem with using a star rating can be that it is very subjective in that not everyone values your post for the same reasons. If your post has a poor rating, the result is that everyone sees that your post stinks and they move on before reading it.
When should you use the star rating?
A star rating is good for measuring how you are doing. You may benefit more with a poll that asks specific questions. Then you'd know your audience better and what you need to work on.
If you want to try it, here is how, according to Blogger.
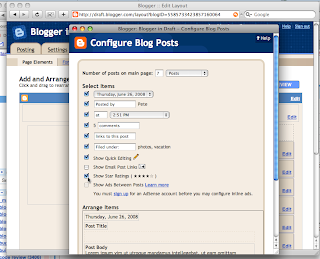
To enable Star Ratings, log it to http://draft.blogger.com/ and go to your Layouts page. From there, click the “Edit” link for the Blog Posts page element and then check the “Show Star Ratings” checkbox.
You can customize the location of the stars within the post by dragging the preview around in the “Arrange Items” box.
Additional Notes
- This is a Layouts-only feature. If you’re using a Classic template you’ll need to upgrade to Layouts to add Star Ratings.
- The star ratings widget should blend seamlessly with most solid-colored blog backgrounds (one exception is Rounders, where the edges of the widget will be visible via a color change). The text and background colors for the ratings are taken from the following skin variables:
- Foreground: textcolor, textColor
- Backrgound: mainBgColor, bgcolor
- If you have customized your blog widget’s template you may not see the Star Ratings. You will need to either reset your blog widget’s template or copy the Star Ratings code from a fresh template.














0 comments:
Post a Comment